Extrose: 出前さーん、矢印をこう、例えばUターンで伸ばすときってどうする?
出前: 矢の頭と線を分ける
Extrose: なるほど

とある動画のマテリアルに、やりたいメソッドが出てきたので、出前さんに聞いてみた方法を実践。
前提:ターゲットのライン
多分パスが楽だと思うけど、パス引きが私はあんまりできないので、出来上がりの画像を使う。

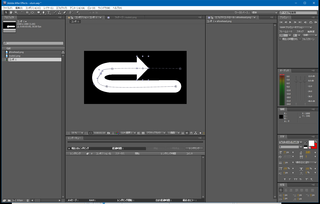
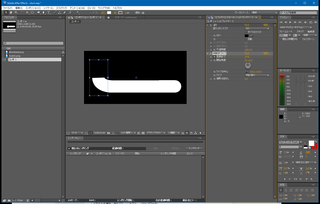
線の完成形。
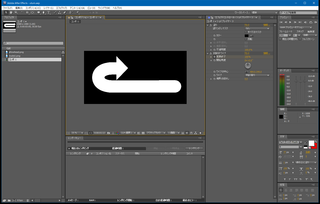
1. 直線
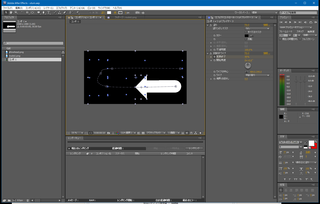
下の線の右を視点に、上まで到達するのがゴール。

実際の図。

全選択の図。
このマテリアルでは3つ、黒の平面を使った。
1. 下の直線
2. カーブしている箇所
3. 上の直線
2, 3の平面の扱いについては後述する。現時点ではそれが他の部分を隠している。
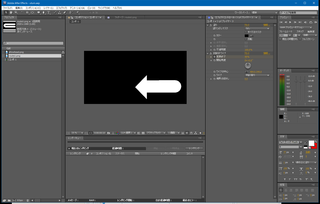
1の平面を使って、アンカーを左端、スケールで0%まで縮小する。
矢の頭は、そこまで移動するだけ。
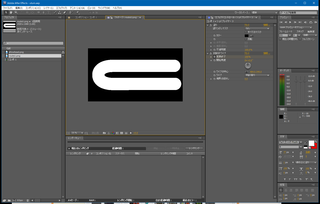
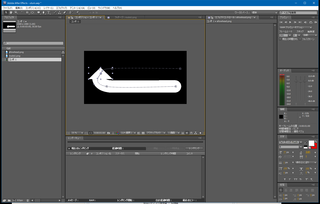
2. カーブ
先述した2の平面を変化させる。
エフェクト「放射状ワイプ」を50%にし、アンカーを平面右端にする。
これを100%にすることで、黒の平面がワイプし、下に隠しているカーブの部分を見えるにできる。

矢の頭を非表示にして表示するとこうなる。
さて、矢の頭は。
1. -90度から90度へ
2. カーブして移動させる
1はすぐできる。2はどうだろう。
移動については、ハンドルが引けるので、それで解決する。
CS5.5 では、プレビュー画面で直接移動させると、自動的にハンドルが引かれた。CS6/CCでも多分そう。

矢の頭を表示した図。
わかりにくいが、ハンドルが見える。
3. 最後の直線
動かしてみる
— Extrose@9/8 #tnjp5th (@extrose_xinei) 2018年9月4日
After Effects は調べていくと、発想の仕方だと感じる。
調べるまでは、有料プラグインにそういうものがあって、映像作者はみんな高いお金を払っているんだなと考えていた。