凝ったプログラムは難しそうだけど、簡単なユーティリティはCopilot に頼めばすぐ作ってくれる
最初のプロンプト
言語はJavaScript を用います。URL「https://www.amazon.co.jp/%E5%A3%BD%E5%B1%8B-KOTOBUKIYA-%E3%82%A2%E3%83%BC%E3%83%9E%E3%83%BC%E3%83%89%E3%83%BB%E3%82%B3%E3%82%A2-X-SOBRERO-%E5%85%A8%E9%AB%98%E7%B4%84220mm/dp/B0D2KBSQWD/ref=sr_1_7?dib=eyJ2IjoiMSJ9.zgLl0HzHtWZZVTszrRgCa-xFr-tpcWF2Af-2YudaWqrz-pv9dSfkKMSITYZO-LxChc2ve-zNK9R7_Cf-bHMses8w8EiVT9rpxlbr8LCCRMiDAvsu3FEW35ct7IHGZDXu26RhrX_Fou_dwVqDyMSif-893KrnLrT_iBZVHrVSUgFGQZ3Lb28t5XSd4sZ2RZ4i_gIUU8kJgraICATv1cNs0EuMRO_7B19-C8vH67xFJQFIbicO54Ps1w_siIeriFzETrlN06Ka5EVjaNkkftdqjoD4o5kvAfloKhsZBCLRFgs.YFeFrGMuUC0rU-MJQziF8QePCrz0z7HauPKY55RgzIY&dib_tag=se&m=AN1VRQENFRJN5&qid=1714601844&refinements=p_6%3AAN1VRQENFRJN5&rnid=10391353051&s=hobby&sr=1-7」から、ルートパスと「/dp/(任意のID)」のみを抽出し、URLを再構成するスクリプトを作成してくださいこのプロンプトで重要なのは以下の指定。
1. 使用する言語を限定する。
2. URLの中で必要な箇所を指定して抽出する
3. それを用いて再構成することを指示する
「/dp/(任意のID)」の箇所は日本語的であり、ちゃんと解釈されるか不安だったが、問題なかった
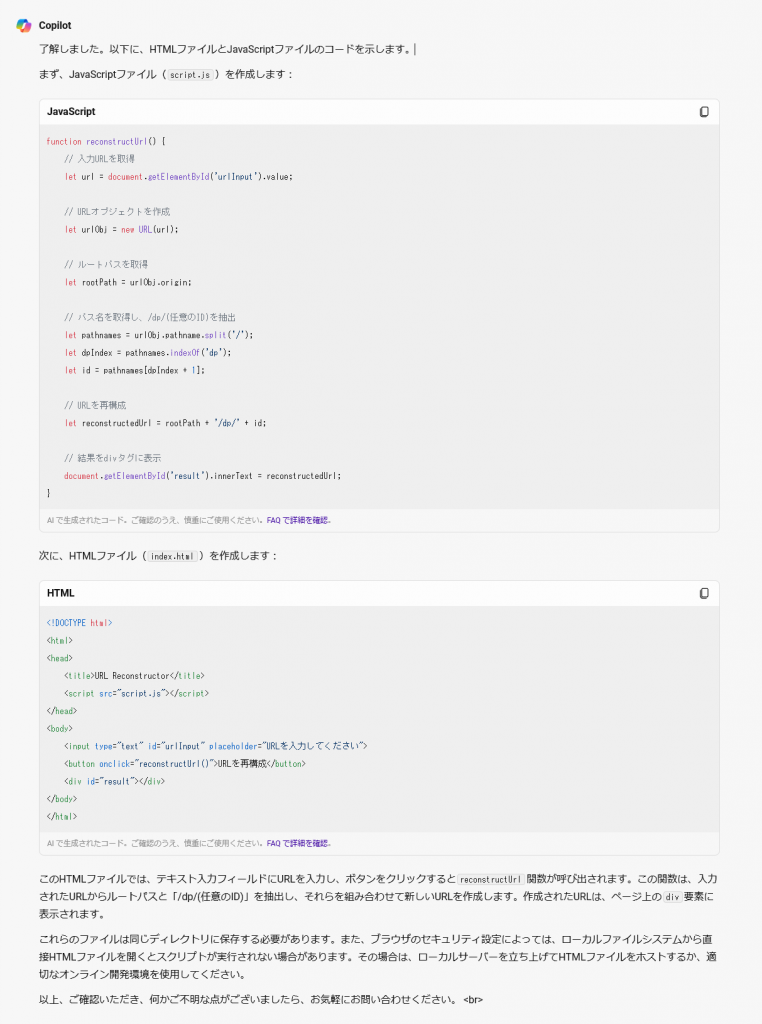
下記結果が返された

試しに実行するとちゃんと期待通りのURLを返してくれる
フロントエンドの作成を依頼
JavaScript 直でもいいけど、フロントエンドを用意して日常的に使えるようにしたい
そこで下記プロンプトを送信
これを jsファイルに切り出し、htmlファイルから呼び出します。htmlファイルにはinput を設け、その値を JavaScriptのurlに入れてください。結果はhtmlのdivタグに返してください。この表現でもかなり省略している箇所がある
それに対しての返信は下記の通り

input を設けて JavaScript に渡すのはどのタイミングかの指定をしなかったので、ボタンを押したときのように実装された
イメージでは onInput のイメージだったので、そこは失敗である
クリップボードへのコピー
実際に使ってみると、ボタンを押してURLを選択、コピーはちょっと煩わしく感じた
ボタンを押した後にコピーすることは確定しているのだから、クリップボードへのコピーも追加してほしい
私は JavaScript でそれを行う方法を知らなかったので、追記を依頼
URLを再構築 ボタンを押下後、クリップボードにコピーすることは可能ですか実現できるかわからないので質問の形式で送信
返信は下記

Copilot の賢いところは、質問に対して回答のみならず、ユーザが次に求めることを推測し応答に組み込んでくること
確かにクリップボードにコピーする機能があると分かれば、私は次に組み込むことを依頼していた
完成品
そうして出来上がったコードは下記
index.html
<!DOCTYPE html>
<html>
<head>
<title>URL Reconstructor</title>
<script src="script.js"></script>
</head>
<body>
<input type="text" id="urlInput" placeholder="URLを入力してください" size="150">
<button onclick="reconstructUrl()">URLを再構成</button>
<div id="result"></div>
</body>
</html>
script.js
function reconstructUrl() {
// 入力URLを取得
let url = document.getElementById('urlInput').value;
// URLオブジェクトを作成
let urlObj = new URL(url);
// ルートパスを取得
let rootPath = urlObj.origin;
// パス名を取得し、/dp/(任意のID)を抽出
let pathnames = urlObj.pathname.split('/');
let dpIndex = pathnames.indexOf('dp');
let id = pathnames[dpIndex + 1];
// URLを再構成
let reconstructedUrl = rootPath + '/dp/' + id;
// 結果をdivタグに表示
document.getElementById('result').innerText = reconstructedUrl;
// URLをクリップボードにコピー
navigator.clipboard.writeText(reconstructedUrl).then(function() {
console.log('URLをクリップボードにコピーしました');
}, function(err) {
console.error('URLをクリップボードにコピーできませんでした: ', err);
});
}
最初に述べた通り、Copilot の応答上限は30、他のソースコードを理解できないことから、複数画面に渡る巨大機能の作成支援には向かないが、
局所的な実装や、簡易的なユーティリティがほしいときには活用すると良い
事務処理においても「ちょっとした、こういうものがほしいけどやり方わからんしいいか」となっている部分があれば、Copilotでちょちょいと作ってもらえば良い