2023/4/7 VRChat Companion は思ったより何もしてくれないので使わない手順
前準備 – ダウンロード

Unity 本体
Unity – Download Archive (unity3d.com)
2023/4/22 時点では 2019.4.31f1 を入手する
参考:Currently Supported Unity Version (vrchat.com)
VRChat SDK3
Download – VRChat
VRChat アカウントのサイトから
「Download」⇒「Manual SDK Installation」⇒「Avatars SDK (VCC Package)」の「Download Avatars SDK」 をクリックして入手
VRMをインポートする手段
【¥0】 VRM Converter for VRChat – ぽけもり BOOTH支部 – BOOTH
2022/5/17 時点アクティブなので、使用する
Unity導入
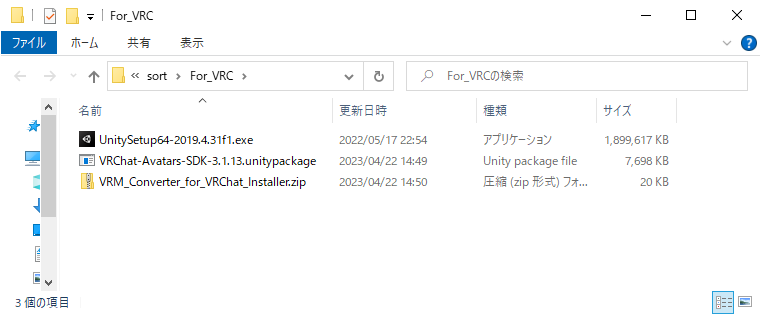
- ダウンロードした実行ファイルを使ってインストールする
インストールすると「プログラムの追加と削除」とかいろいろ汚くなるので、
可能なら開発用の仮想マシン上とかでやると、メインPC内の汚れが少なくなって良い
VRMのインポート
- 新規プロジェクトを作成
- 「VRChat SDK3」「VRM Converter」をアセットとして追加
- VRoid Studio から Export した VRMファイルを取り込む
- VRM の “プレハブ” を選択して、メニューの「VRM」⇒「Duplicate~」
- 「複製して変換」

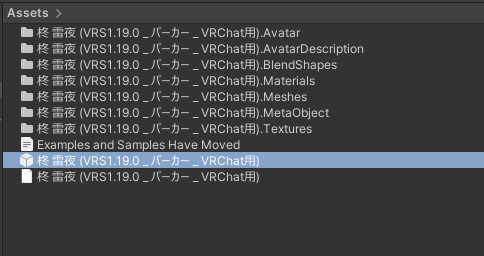
手順3 で取り込んだときの様子
こうならず「VRMファイル」のみとなった場合、「VRM Converter」が正しくインポートされていない
「VRM Converter」をインポートし直し、VRMファイルの取り込みをやり直すとうまくいくことがある
手順5の揺れ物で「Convert Vrm Spring Bones Only」が選択できるものの、
無視されてPhys Bone は作成されてしまい結局調整が必要となるので
何も設定しなくてよい
とにかくVRChat にアップする
- Hierarchy から追加したキャラクタを選択
- メニューのVRChat SDK から 「Show Control Panel」
- Build & Publish
- Avatar Name : アバター名
- Description : アバターに対する説明、個人用なら不要
- Content Warnings : アバターの用途に対する注意事項、指定したところで努力義務ではある
- Sharing : 個人用なら Private
- 「The Above information ~」 上記情報でアップするで ⇒ チェックする
VRoid Studio 1.19.0 でアバターを作っている場合、下記のとおりにするとポリゴン数は良くなる
(2023/4/22 追記) VRChat のバージョンが上がり、ポリゴン数などより テクスチャの容量のほうが問題になってきた、後述する
・透明メッシュを削除
・削減度の調整を 上から 30 15 0 5 5
⇒ よりパラメータを大きくして 見た目に大きく影響しないようなら その値を採用しても良い
・マテリアル数を2にする
・(2023/4/22追記) テクスチャアトラスを 2048×2048 に
・ボーンの削減 ⇒ 髪 を調整して ボーン数 75 以内に収まるようにする
また、Phys Bone というものが関わってくる
指定数まで下げないと Poor 判定になるので後述で調整
調整する
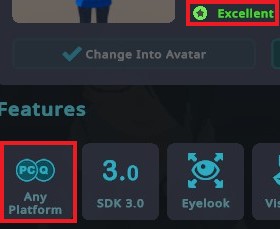
VRoid Studio で作られるモデルで「Excellent」評価にできる
なお、最新のVRChat において、先述のテクスチャアトラスが4096×4096 のままだと、
それだけで「Medium」まで評価が落ちる
視線
「VRC Avater Descriptor」⇒「View」⇒「View Position」のZを調整、を目の間あたりに設定 (0.08ぐらい)
目の可動範囲
異常に広い場合は「VRC Avater Descriptor」⇒「Eye Look」⇒「Eyes」⇒「Rotation States」の値を調整
「Preview」を押すとそれぞれ確認できる
特に「Looking Down」は 12 ぐらいにまで下げると良い
目が勝手にキョロキョロするのを防ぐ、或いは移動量を低減する
「VRC Avater Descriptor」⇒「Eye Look」⇒「Eye Movements」の値を調整
Calm にすれば落ち着き、 Excited にすると異常に動く
髪が異常にふわっとする
「Secondary」⇒「VRC Phys Bone」を右クリックして 「Remove」
ふわっとすら動かなくなるが、後述の Phys Bone 削減にも繋がるので、相当なこだわりがない限りは削除で良い
どうしてもふわっと感を残したい場合、赤表示で怒られない範囲でVRC Phys Bone を戻す
また、基本的に「Pull」を高くすることで、固くすることができる様子
Phys Bone を減らしてアバターを軽くする
SDK3になってから VRC Phys Bone と VRC Phys Bone Collider が勝手にいろんなところにつくようになった
多分全部削除で良い
支障が出る要素が見つかったら、必要なところだけ戻す
なんか Auto Fix できそう

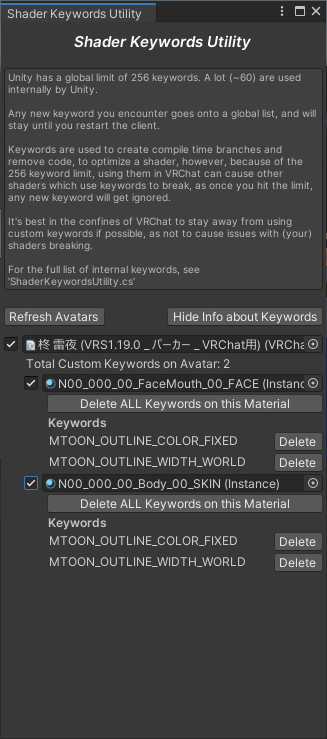
「A Material on this avatar has custom shader keywords.
Please consider optimizing it using the Shader Keywords Utility」
シェーダーが VRoid Studio 独自のものになってるから VRC用に最適化するで(たぶん) というもの
Auto Fix を押して、全部チェック入れて Delete ALL Keywords on this Material
余談:VRChat におけるアバターの評価について
Performance Ranks (vrchat.com)
「Excellent」から「Very Poor」まで存在する
「Excellent」はVRChatに最適化された、最良のモデル
「Very Poor」はVRChatに使えねえよアホンダラっていう重さを持つモデル
ゲーム開発においてこのモデルはそのままでは使えないという意味でもあるので、
本来ならばゲーム内に持ち込んではいけない
昨今、様々な表現をするために Very Poor のモデルが多数作られているが、
それが「他ユーザのプレイフィーリングを著しく低下させる行為」であることを意識して
モデル作りは行うべきである
追加作業:Quest 対応まで持っていく

Avatar欄のこれ
先述の手順で上げると「PC Only」となっているが、
様々に施すと「Q」まで明るくなり、「Any Platform」となる
Oculus(現Meta) Quest は Androidで稼働する
これはPCといろいろ違う
ので、PC向けで作ると Quest で使えないし、見えない
ここからの手順はより厳しい制約を突破して Quest 対応にするもの
前提:Quest基準の Excellent にはできない
VRoid Studio の制約で、「マテリアル数」と「ポリゴン数」を Excellent 基準の値にまで持っていけない
「Poor」判定までとなることを留意
追加インストール:Android Build Support
Unity 2019.4.31
ここから「Android Build Support」をダウンロードして導入する
調整開始
- そもそも VRoid Studio でエクスポートする際に、ポリゴン数が 20,000 を切るように調整する
- もしかしたらアバターの作り次第ではできないかもしれない
- VRChat SDK のコンパネで「Switch Build Target to Android」を押す
- Texture Memory Usage を最適化するため、画像ファイルの解像度を半分にする、10MB以下目標
- 「~~~.Textures」フォルダにある画像ファイルの解像度を、
主に容量が1MB以上になっているものを対象に 半分にしていく
- 「~~~.Textures」フォルダにある画像ファイルの解像度を、
- 「Body」⇒「Skinned Mesh Renderer」についているテクスチャの、Shaderを「VRChat/Mobile/Toon Lit」に変更する
- Shader を変えることで VRM/MToon のカスタムキーワードが不要になるので Auto Fix で削除

シェーダーを変えると、特に顔パーツ(眉、メガネ)あたりで不安なプレビューとなるが、
次の画像の通り、ちゃんと表示される
ただしPCで見た場合となる
Questで見るとどうなっているかはわからない

※未整理 旧資料 / 追加:アイテムを出し入れ
VRCSDK2をVRCSDK3に置き換えるとアイテムの出し入れができる
その実装にはこちらを参考
[VRChat] Avatars3.0で物を出し入れする (EmoteSwitchみたいなもの)
https://gatosyocora.hatenablog.com/entry/2020/08/08/164516
使ったのはこちら
【無料】HEXAGONヘッドフォン
https://booth.pm/ja/items/2979095
ただし、手順で置き換えが必要だったのでメモ
・「2.3.1 表示状態にするAnimation(CubeOn)の作成」において、録画ボタンは動作しなかった
⇒ Add Property で該当オブジェクトを直接指定した
この時、末端にもキーフレームが置かれるので、「2.3.2 非表示状態にするAnimation(CubeOff)の作成」のとき、それも変更することを留意
でないと、非表示にしても一定時間後に勝手に表示されてしまう